2018年最佳 JavaScript 和 CSS 库【转译】

Tutorialzine 的使命是让您及时了解最新和最酷的Web开发趋势。这就是为什么我们每个月都会与您分享我们最喜欢的开源资源。现在即将结束这一年,是时候回顾并突出我们2018年最受欢迎的框架,图书馆和工具了。
Gatsby
Gatsby 是一个功能强大的网站生成器,可以让您构建超快的动态应用程序和静态网站。它基于现代技术堆栈,包括 React,Webpack 和 GraphQL。该框架侧重于简单易用的速度,性能和体系结构。
Flutter
Flutter 是谷歌构建跨平台移动应用程序的解决方案。该框架带有许多现代开发功能,如热重载和基于小部件组件的反应式架构。Flutter 应用程序是用 Dart 编写的,然后可以使用每个平台的相应 UI 编译到 Android 和 iOS。
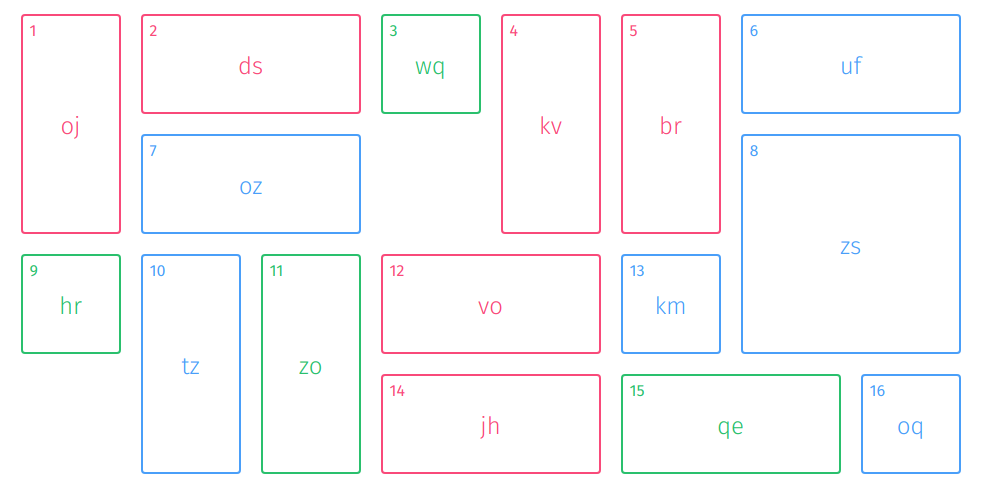
Muuri
Muuri 是一个用于创建令人敬畏的交互式网格布局的 JavaScript 库。它的工作原理是抓住任意数量的矩形瓷砖并将它们放置在响应式网格上,以最经济的方式对它们进行排序。然后可以拖动,排序和过滤这些图块,每个动作都会导致漂亮的动画自动重新排序。
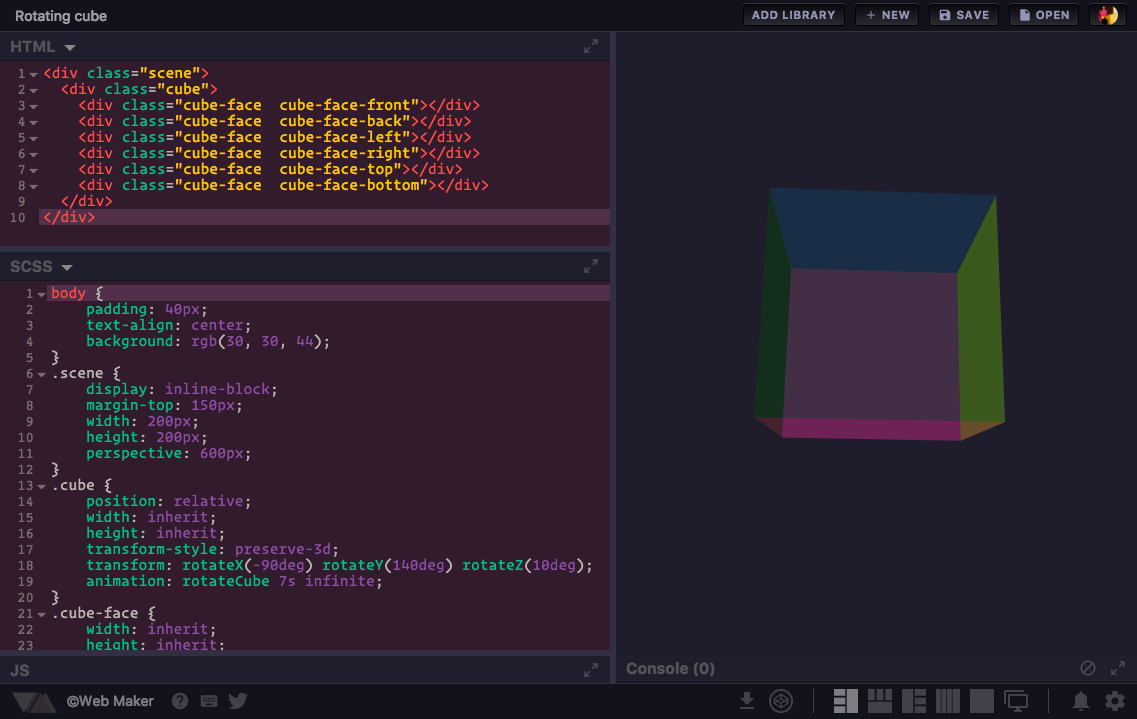
Web-Maker
Web Maker 是前端实验的离线操场。它有一个内置的控制台,提供了一种简单的方法来添加 JS 和 CSS 库,并支持 HTML,CSS 和 JavaScript 预处理器。它允许您导入和导出项目,只需单击一下即可在 CodePen 中共享项目。
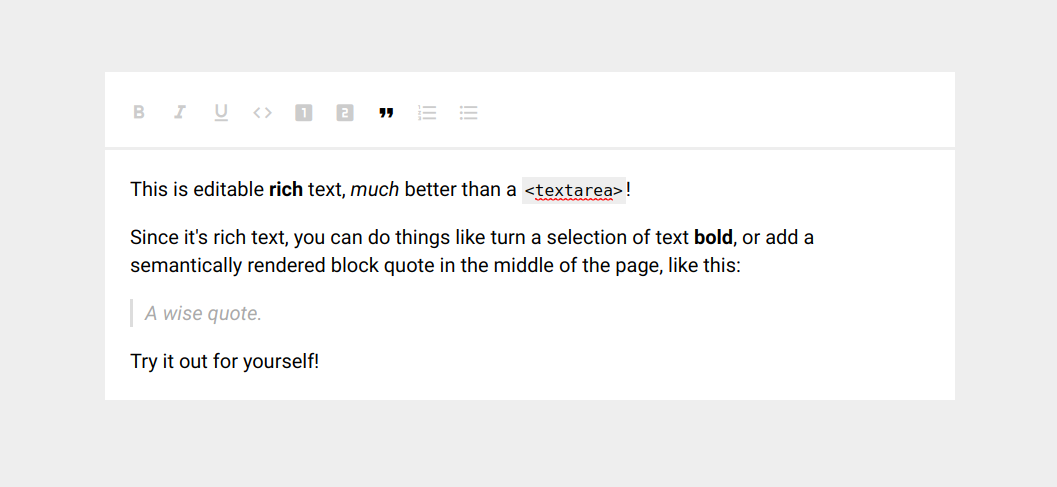
Slate
Slate 是一个功能强大的框架,用于构建完全自定义以满足您需求的富文本编辑器。这要归功于 Slate 基于插件的架构,它允许您自由添加或删除功能。该项目基于 React 和 Immutable.js,使每个人都可以更轻松地开发自己的插件。
The Serverless Framework
这是一个命令行工具包,用于使用 AWS Lambda,Azure Functions,Google CloudFunctions 等构建和部署无服务器架构。它允许您安全地部署,维护和自动化您的服务和功能,并支持大多数主流语言。该框架是完全可扩展的,并且有数百个社区制作的插件。
Wiki.js
每个项目都需要良好的文档,使用 Wiki.js,构建一个不错的文档应用程序非常容易。Wiki 由 Node.js,Git 和 Markdown 提供支持,并附带内置编辑器,允许您在 Markdown 中编写文档并自动将它们与您的 Git 仓库同步。
ContentTools
ContentTools 是一个功能强大的 JavaScript 库,可以将任何HTML页面转换为 WYSIWYG 编辑器。有一个完整的 API 文档,其中包含详细的示例和分步教程,可帮助您进行设置。该项目完全开源,并提供对IE9+、Chrome 和 Firefox 的支持。
VuePress
VuePress 是一个简单的 Vue 驱动的静态站点生成器。它为每个页面构建预渲染的静态 HTML ,然后将整个网站作为单页面应用程序运行,VuePress 带有默认主题,包括响应式布局,可自定义的导航栏和侧边栏,可选主页等。
Eva Icons
Eva Icons 是一个惊人的开源项目,包含400多个图标,涵盖了您的应用程序可能需要的每个符号。图标的设计很棒,大多数都有仅轮廓和填充版本,以及内置动画。该系列有多种格式:SVG,PNG,Sketch 和 web font.k
原文:https://tutorialzine.com/2018/12/the-best-javascript-and-css-libraries-for-2018